Installation Guide
In order to start building your first web application using Ruby on Rails, you will need to setup some software and the development environment for your computer. Follow the instructions for your operating system. If you run into any problems, don’t panic. Let us know during the event and we can solve it together.
- Setup for OS X
- Setup for Windows
- Setup for Linux
- Alternative Installation for all OS
- Using a Cloud Service - No Installation Required
Setup for OS X
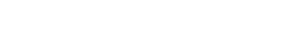
1. Check the version of your operating system.
Click the Apple menu and choose About this Mac.

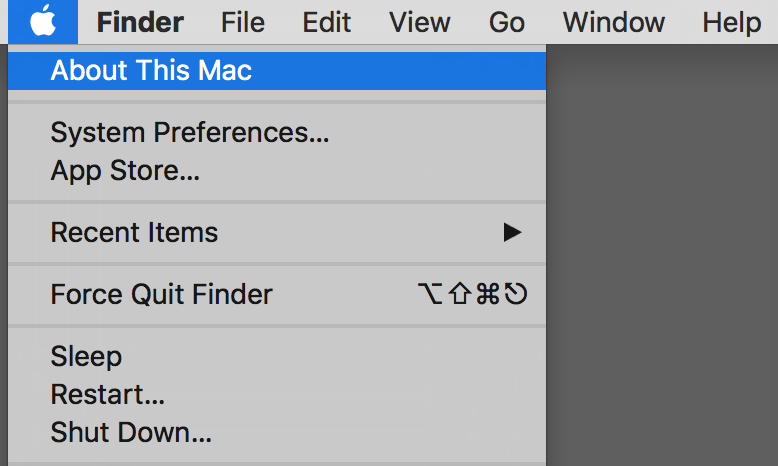
2. In the window you will find the version of your operating system.
If your version number is higher than 10.6 this guide is for you. If it’s something else, we can setup your machine at the event.

3a. If your OS X version is 10.9 or higher:
If your version number is higher than 10.9, follow these steps. We are installing homebrew and rvm.
Open Spotlight, type Terminal and click the Terminal application. You will write all the following commands in the window that you just opened.
3a1. Install XCode Command line tools in the terminal:
xcode-select --install3a2. Install Homebrew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"3a3. Install rvm:
brew update
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
\curl -sSL https://get.rvm.io | bash -s stable3a4. Install Ruby:
rvm install 2.2.4
rvm use --default 2.2.43a5. Check the Gem Manager:
RubyGems is the gem manager in Ruby.
Coach: Explain what a gem is.
gem -v
gem update --system3a6. Install Rails:
The Bundler gem is an essential tool for managing gems when developing and running Rails applications. RVM used to install Bundler automatically. As of version 1.26.11 (released March 31, 2015), RVM no longer installs Bundler automatically. You must install Bundler:
gem install bundler
gem install rails --version=4.2.43b. If your OS X version is 10.6, 10.7, or 10.8:
Download the RailsInstaller for your version of OS X:
- RailsInstaller for 10.7 and 10.8 (Ruby 1.9.3, Rails 4.1)
- RailsInstaller for 10.6
Double click the downloaded file and it will unpack it into the current directory. Double click the the newly unpacked ‘RailsInstaller-1.0.4-osx-10.7.app’ or ‘RailsInstaller-1.0.4-osx-10.6.app’ and follow the instructions. It will open a README file with ‘Rails Installer OS X’ at the top. Please ignore the instructions in this file.
If the Rails version wasn’t the latest, you could update it using a following command on terminal.
gem update rails --no-ri --no-rdoc4. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
If you are using Mac OS X 10.7 or older versions, you can also use Sublime Text 2.
5. Update your browser
Open whatbrowser.org and update your browser if you don’t have the latest version.
Now you should have a working Ruby on Rails programming setup. Congrats!
Setup for Windows
1. Install Rails
Download RailsInstaller and run it. Click through the installer using the default options.
Open Command Prompt with Ruby on Rails and run the following command:
rails -vIf the Rails version is less than 4, update it using a following command:
gem update rails --no-ri --no-rdocMake sure that all works well by running the application generator command.
rails new blog
cd blog
rails serverPossible errors
Gem::RemoteFetcher error
If you get this error when running rails new blog or gem update rails:
Gem::RemoteFetcher::FetchError: SSL_connect returned=1 errno=0 state=SSLv3 read
server certificate B: certificate verify failed (https://rubygems.org/gems/i18n-
0.6.11.gem)This means you have an older version of Rubygems and will need to update it manually first verify your Rubygems version
gem -vIf it is lower than 2.2.3 you will need to manually update it:
First download the ruby-gems-update gem. Move the file to c:\\rubygems-update-2.2.3.gem then run:
gem install --local c:\\rubygems-update-2.2.3.gem
update_rubygems --no-ri --no-rdoc
gem uninstall rubygems-update -xCheck your version of rubygems
gem -vMake sure it is equal or higher than 2.2.3. Re-run the command that was failing previously.
‘x64_mingw’ is not a valid platform` Error
Sometimes you get the following error when running rails server:
'x64_mingw' is not a valid platform If you experience this error after using the RailsInstaller you have to do a small edit to the file Gemfile:
Look at the bottom of the file. You will probably see something like this as one of the last lines in the file:
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw]. If you have this line with :x64_mingw, then please delete the :x64_mingw part. In the end it should just say:
'tzinfo-data', platforms: [:mingw, :mswin]
After you did that, please use your Command Prompt again and type bundle update.
2. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
- Download Atom and install it
- Download an atom zip file for windows and decompress it.
- Copy the folder into your Program Files.
- Launch atom in the folder.
If you are using Windows Vista or older versions, you can use another editor Sublime Text 2.
Now you should have a working Ruby on Rails programming setup. Congrats!
3. Update your browser
If you are using Internet Explorer, we recommend installing Google Chrome or Firefox.
Open whatbrowser.org and update your browser if you don’t have the latest version.
4. Install node
This is not strictly necessary, but it avoids a problem with and ExecJS::RuntimeError that might
occur later (see stackoverflow).
- Go to https://nodejs.org/ and install node
- For windows users: reopen your Rails Command Shell
Check your version of node
node --versionMake sure it is higher than 0.12.
Setup for Linux
1. Install Rails
To install the Ruby on Rails development environment you just need to copy the line below for your Linux distribution (Ubuntu or Fedora), paste it in the Terminal and press Enter. Enjoy the text flying on the screen; it will take quite some time. Grabbing a refreshing drink before starting is encouraged.
For Ubuntu:
sudo apt-get install curl
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-ubuntu.sh)If you are going to use RVM installations with gnome-terminal, you’ll probably need to change it’s default options before you can see and use the right Ruby and Rails versions. Find out how: RVM documentation.
For Fedora:
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-fedora.sh)Make sure that all works well by running the application generator command.
rails new blog
cd blog
rails server2. Install a text editor to edit code files
For the workshop we recommend the text editor Sublime Text.
3. Update your browser
Open whatbrowser.org and update your browser if you don’t have the latest version.
Now you should have a working Ruby on Rails programming setup. Congrats!
Virtual Machine
Instead of installing all tools on your machine, you can also set up a development environment in a Virtual Machine. Please find all the details here.
Using a Cloud Service
Instead of installing Ruby on Rails and an editor on your computer, you can use a webservice for development. All you need is a browser and an internet connection. This guide explains how to get started with nitrous.io. If you’re using a different service, they may use a different wording - e.g. ‘workspace’ instead of ‘box’, but the process is usually pretty similar.
1. Update your browser
If you use Internet Explorer, we recommend installing Firefox or Google Chrome.
Open whatbrowser.org and update your browser if you don’t have the latest version.
2. Create an account
Go to https://nitrous.io and signup.
3. Setup a development box / workspace for ruby on rails
- Login to your nitrous account
- Go to the dashboard by using the green ‘Open dashboard’ button
- Create a nitrous box: pick Ruby/Rails from the templates - everything else can stay as is, but you can change the name of your box if you want to
- It takes a moment until your box is ready
4. Find and restart your development box
- If you’ve just created your box, you can probably skip these steps - they’re good to know if you login to nitrous again later
- You can always find your nitrous boxes by going to the dashboard or choosing ‘Boxes’ from the top menu
- Pick your box from the list of boxes
- If you haven’t used a box in a while, it might have been shutdown due to inactivity. If you are informed that your box is not running, restart it using the respective button
- When your box is up and running, choose ‘IDE’ in order to start coding
5. Coding with your development box
- On the left hand side, you find a file browser where you can navigate your directories and file
- In the middle, you find the editor where you can modify your files
- At the bottom, you find the terminal where you can run commands
- Everything you need is here in you browser window - you do not need to start an editor or terminal anywhere else
- If your following a guide or tutorial, use the commands for Linux even if you are on a Windows computer - your operating system does not matter, since all commands are run on your development box, which is a Linux machine
- If a guide or tutorial asks you to point your browser to something like http://localhost:3000, go to the ‘Preview’ menu and pick ‘Port 3000’
- If, for example, you’re asked to open http://localhost:3000/posts, please append ‘/posts’ manually to the URL that has been opened